Oi meus docinhos  ! Faz muuiito ( muito mesmo! ) tempo que eu não posto nada no blog, e ta tudo desatualizado; a outra postadora tambem não faz nada ( sua preguiçosa >< ) e ta tudo chato, sem atualizações, sem nada interessante, enfim, uma droga! Vou tentar voltar a postar mais, melhorar o blog e tal. Bem, deixando de lado esses assuntos bestas vamos ao que interessa! Hoje eu vou ensinar a colocar uns efeitos que, eu, mexendo loucamente no Photoscape, acabei por criar. Espero que gostem e tal ok?
! Faz muuiito ( muito mesmo! ) tempo que eu não posto nada no blog, e ta tudo desatualizado; a outra postadora tambem não faz nada ( sua preguiçosa >< ) e ta tudo chato, sem atualizações, sem nada interessante, enfim, uma droga! Vou tentar voltar a postar mais, melhorar o blog e tal. Bem, deixando de lado esses assuntos bestas vamos ao que interessa! Hoje eu vou ensinar a colocar uns efeitos que, eu, mexendo loucamente no Photoscape, acabei por criar. Espero que gostem e tal ok?
 ! Faz muuiito ( muito mesmo! ) tempo que eu não posto nada no blog, e ta tudo desatualizado; a outra postadora tambem não faz nada ( sua preguiçosa >< ) e ta tudo chato, sem atualizações, sem nada interessante, enfim, uma droga! Vou tentar voltar a postar mais, melhorar o blog e tal. Bem, deixando de lado esses assuntos bestas vamos ao que interessa! Hoje eu vou ensinar a colocar uns efeitos que, eu, mexendo loucamente no Photoscape, acabei por criar. Espero que gostem e tal ok?
! Faz muuiito ( muito mesmo! ) tempo que eu não posto nada no blog, e ta tudo desatualizado; a outra postadora tambem não faz nada ( sua preguiçosa >< ) e ta tudo chato, sem atualizações, sem nada interessante, enfim, uma droga! Vou tentar voltar a postar mais, melhorar o blog e tal. Bem, deixando de lado esses assuntos bestas vamos ao que interessa! Hoje eu vou ensinar a colocar uns efeitos que, eu, mexendo loucamente no Photoscape, acabei por criar. Espero que gostem e tal ok?
1º Efeito
Filtro > Efeito Filme > Cinema - Médio
Filtro > Efeito Filme > Processo Cruzado - Baixo
Aprofundar > Mínimo ( Tom Cinza )
Filtro > Efeito Filme > Agfa - Médio
Filtro > Efeito Filme > Agfa - Baixo
2º Efeito
Filtro > Efeito Filme > Processo Cruzado - Médio
Filtro > Efeito Filme > Agfa - Baixo
Filtro > Efeito Filme > Cinema - Baixo
Brilho, Cor > Aprofundar > Mínimo ( Tom Cinza )
Brilho,Cor > Escurecer > Mínimo ( Tom Cinza )
Agora clique em Brilho,Cor ( no centro do botão ) e deixe assim:
E pronto.
3º Efeito
Filtro > Efeito Filme > Provia - Médio
Filtro > Efeito Filme > Portra - Médio
Brilho, Cor > Balanço De Cor > E deixe assim :
Filtro > Efeito Filme > Processo Cruzado - Baixo
4º Efeito
Filtro > Efeito Filme > Agfa - Médio
Brilho, Cor > Descolorir > -2
Brilho, Cor > Remover Tons Indesejáveis > E deixe assim :
Filtro > Efeito Filme > Portra - Baixo
Filtro > Efeito Filme > Provia - Alto
Filtro > Efeito Filme > Processo Cruzado - Baixo
5º Efeito
Afina > 5
Filtro > Efeito Filme > Processo Cruzado - Médio
Filtro > Efeito Filme > Agfa - Médio
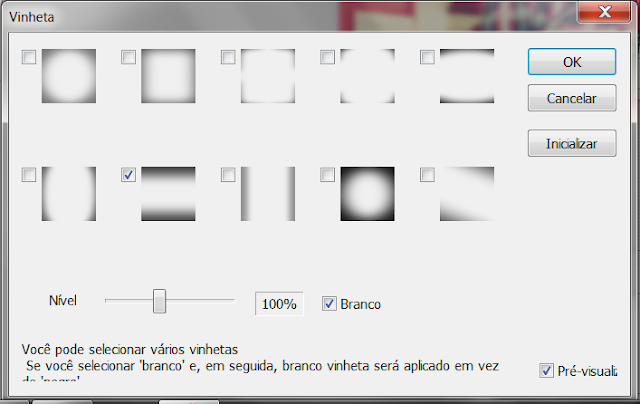
Filtro > Vinhete > Vinheta > e deixe assim :
Brilho, Cor > Escurecer > Médio ( Tom Cinza ) Ou se preferir não precisa fazer esse passo, é só deixar a imagem bem viva mesmo ( Eu prefiro Sem )
Enfim, eu só vou colocar esses efeitos mesmo porque to com muita preguiça de ir fazer mais. E eu tenho uma idéia, vão testando alguns truquezinhos pra deixar a imagem melhor, assim vocês podem obter resultados bem legais *-* até!





.jpg)








.gif)


.gif)